【Unity】ちょっとだけやさしいUnity #2
はい。という事で(どうゆうこっちゃねん)今回はUI作っていきましょうかねー
見た目を作っちゃいましょー!!
前回までで、とりあえずUnityをインストールして、Projectを作成して、
Sceneまではできましたね!!
そしたらUIを作成していきませう。
さて今回のアプリはどんな画面が必要でしょうかね??
考えていきましょー!!
どんな画面が必要?
まずはこのアプリでしたいことは
・SNSと連携したいですねー
・SNSのフィード(タイムライン)が見たいですねー
・SNSに投稿したいですねー
とりあえずはこんな感じですかね!
では、上記で考えると必要な画面は、
・設定画面 :SNS認証だったりログイン状態管理画面
・ホーム画面:フィード(タイムライン)画面
・投稿画面 :投稿!!
の、上記3画面が必要ですね!!
これらを踏まえて画面を早速作っていきましょー!!
とはいえ、一気にいろいろってのもあれがあれであれなんで、
とりあえず、全体の基本になる下地の画面だけ作っていきましょー!!
UI作成の前に準備しよー!!
まずは何はともあれ「File」>「Build Settings」を開きませう
そしたら、PlatformがPCになってると思うので、「Android」を選択して下の「Switch Platform」を押しましょー!!
はい、切り替えれましたねー
そしたら次に作業するにあたっての画面のアスペクト比を設定しましょー!
「Game」タブを開いてとりあえず縦持ちの画面になるアス比を選択してくださいー
最近、多いので、一旦1080*1920にでもしときましょうかねー。
多分無いので、一番下のプラスボタンから作成してくださいー

できたら、こんな感じで指定してね!
はい、おkそーですねー
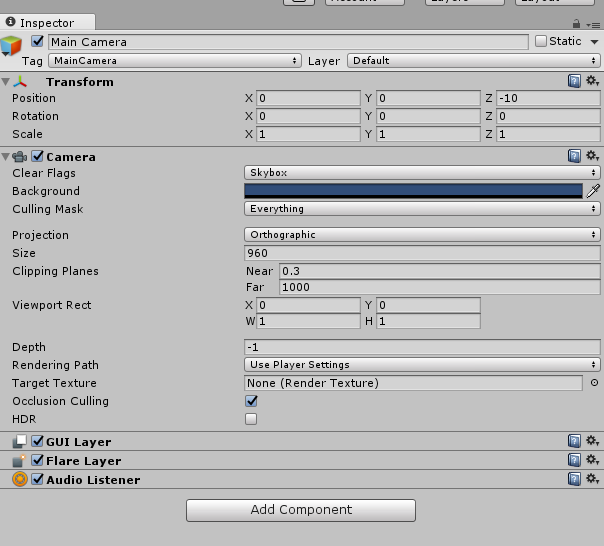
できたら、次にHierarchyにある「Main Camera」をクリックしてInspectorを開いてくださいー
この中のサイズを「960」に変更してくださいー
// 1920(縦サイズ) / 2 の値ですー。(気になったら調べてねw)

はい、大まかな下準備はできましたね
UIを作ろー!!
では、作っていきましょー!
Hierarchy上で、右クリックして「Create」>「UI」>「Canvas」を押してCanvasを作成して名前を「Base」にリネームしてくださいー
「Canvas」を作成すると「Event Systems」なんてオブジェクトも一緒にできますが、まー気にしないでください。
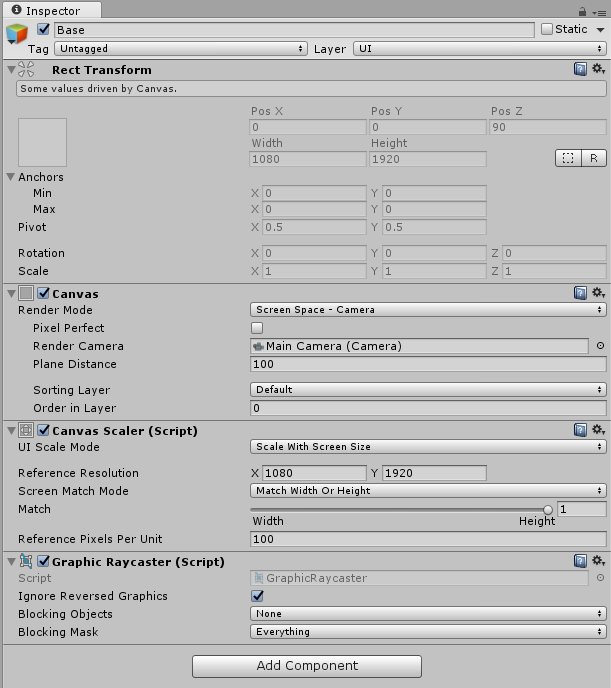
そしたら、「Base」をクリックしてInspectorを開きましょー
Canvas Componentの
RenderMode を 「Screen Space - Camera」
RenderCamera に Hierarchy上のMainCameraをドラッグアンドドロップ
CanvasScalerの
UI Scale Mode を 「Scale With Screen Size」
Reference Resolution を 「X:1080」「 Y:1920」
Matchを「1」にしてね

次に「Base」を右クリックして、「Create」>「UI」>「Image」で作成して、名前を「Body」にリネームしちゃってくださいー
そしたら、下の方にタブでも作りましょうかねー!
タブにつけるアイコンがほしいので、
ここからダウンロードしちゃいましょ!!
とれたら「Conn」フォルダに下のイメージのようにフォルダを作成してぶっこみましょー!!

ぶっこんだら今度はこのイメージをクリックしてInspectorを開いてね!!
SpriteMode を 「Multiple」
Pixels Per Unit を 「1」にして、SpriteEditorボタンを押してね!
出てきた画面の左上にSliceってのがあるので、特には変更しないで「Slice」してくださいー!!
おkですかねー。
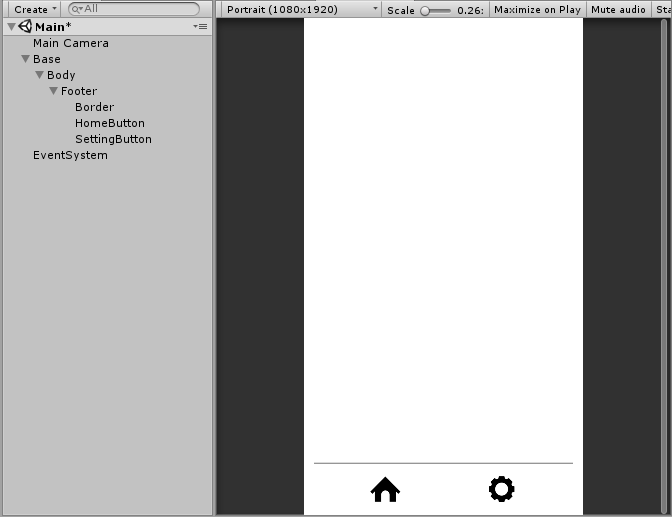
そしたら、「Body」で右クリックして「Panel」を追加して「Footer」にリネームしましょー
そしたらその「Footer」で下のイメージみたいにボタン(Button)とボーダー(Image)を配置してね!!
ちょっと考えて作ってみてね♪(べ、別にめんどくなったわけじゃないんだからね!!)

とりあえずホーム(フィード)画面と設定画面の切り替えができるであろう感じになりましたね!!
まーこんな感じでとりあえずベースは出来上がりですね!
このキャンバスがいろんな画面のベースになりますよー!!
ベースができたので、今回は一旦ここまでですかね。
次は細かくどーゆー出力が必要か見て行きましょう!
更新頻度なるべく早くできるようにちゃちゃっと作れるようにがんばりマウス
ちゅーちゅー